Blogs
These diet plan can be used because of the sites including Reuters, Buzzfeed, Starbucks, an such like. Simply check out Looks, Widgets and then click the fresh ‘Create Take off’ (+) key on top and you may add the ‘Routing Eating plan’ widget stop on the sidebar. When you’re also complete, you can examine the changes to see the way the menu looks in real time. A prompt often now open, and you may find an alternative on the dropdown eating plan. While you are enduring the new pull-and-drop user interface, you might and circulate the new selection items up to because of the pressing the right ‘Move’ connect.
- Point hyperlinks are routing that will help profiles jump so you can a certain section of a long webpage, including an article.
- Other sites with more than a few levels out of drop-off menus can cause lots of things regarding web site routing as well as in terms of mobile responsiveness.
- Mega menus provide a huge picture of exactly what the site features to give, perfect for other sites with lots of groups.
- Clicking hyperlinks try shorter and needs shorter work than simply undertaking a great web site search, meaning that pages look for the menus to possess advice inside purchase to locate what they desire.
- If they can’t find what they are looking for rapidly, then there is a good chance that they will exit the brand new web site.
- Make sure that truth be told there’s lots of separation amongst the sidebar or other issues.
Mega Menus | you could try these out
So, the site‘s IA isn’t noticeable on the routing user interface it is the foundation from one to user interface. It’s difficult to dispute against they, while the having constant usage of a recipe can make inner routing you to definitely simpler. These menu is included in several Word press layouts and the new development try showing zero signs of finishing. Which have way too many website links on the fundamental diet plan may negatively impact the features of one’s web site. Because the footer isn’t eating right up “above the flex” room, you can buy granular and can include numerous categories, and even stress essential foundation users, or content. About three lateral stripes, or even the “hamburger” ☰ signal, is one of the most recognizable signs to possess identifying an enthusiastic expandable menu.
- The brand new look bar is also strategically set just in case you like to find specific things in person.
- Very mobile menus run out of visual steps, that’s an important part of graphic framework that assists profiles select which place to go second.
- One can possibly use the point mark to help you reroute in order to a particular area for a passing fancy webpage.
What type of Feel do you want to show?
Using receptive framework implies that navigation stays representative-amicable across various other gadgets. Continuously assessment and you will keeping track of navigation features enables then developments, promising folks a softer and effective likely to feel. Web site routing takes on a vital role in making a positive member sense. By implementing guidelines, websites is also ensure simple and easy user-friendly navigation to possess folks. However, it’s required to take action caution while using the sidebar navigation, especially to the smaller house windows otherwise mobiles, as possible consume rewarding screen space. In such instances, it may be must believe alternative routing patterns otherwise receptive construction solutions to make certain maximum consumer experience round the other gadgets.
Lateral Navigation Pub
If visitor ticks the newest diet plan identity, a great nested submenu drops to reveal other available choices. It’s a simple yet effective means to fix save page area if you are bringing far more routes to the member. Out of website navigation, among the important aspects inside enhancing consumer experience is actually reducing the number of ticks it needs to have individuals to get to the content he or she is looking. From the tossing the website layout and you can selection construction effortlessly, you could make certain that profiles can easily find what they desire without having to click through numerous users.
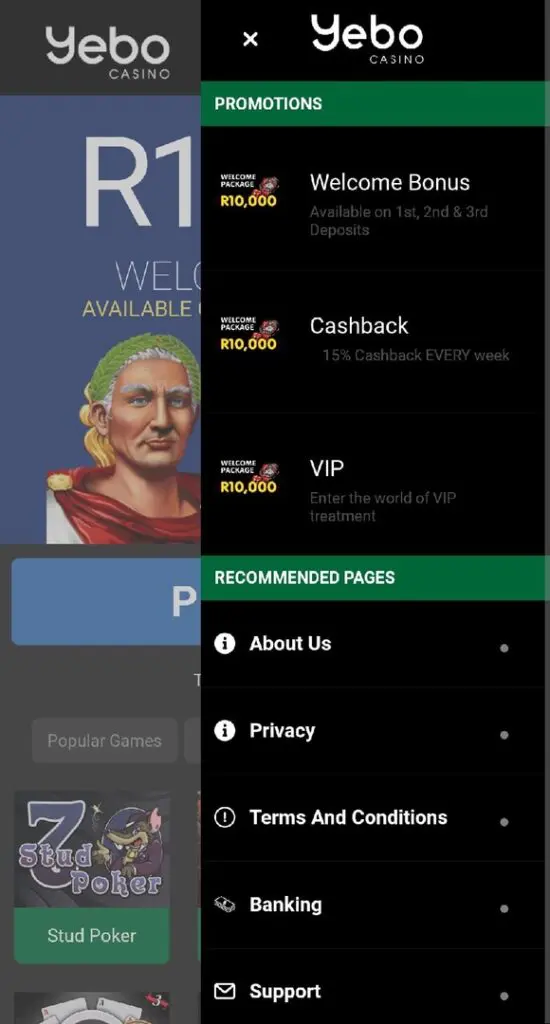
Mobile App

The thing is that the common you could try these out navigation menu, however, that one is different for several reasons. Given that we have a much better knowledge of exactly what webpages navigation try, let’s determine what it looks like. Listed here are about three types of expert web site routing guidelines used.
Because the term means, it will help the user easily navigate from the site. Should your navigation isn’t done correctly, the user will get baffled and then leave the site. Website routing also helps the search engines see the construction and you may articles away from a website, enhancing its visibility and ranks. In the end, don’t neglect to discuss Amazingly has for improved site routing.
By knowledge representative conclusion and you will standards, site owners can be framework routing one to aligns with just how profiles believe and browse on the web. Clear and to the point brands, intuitive construction, and you will streamlined diet plan formations are fundamental parts of active site navigation. Productive web site routing assists profiles easily find the ways as much as, increasing their sense and you will satisfaction. To maximize routing, have fun with obvious and quick labels, make certain responsiveness across all of the devices, choose easy-to-discover brands, and you will organize articles logically. A website navigation diet plan are a couple of hyperlinks otherwise keys that help users browse an internet site .. It’s typically found at the top otherwise edge of an internet site . and provides a hierarchical structure of an internet site.

Then add an excellent CTA, for example “Download” for those who have a cellular application otherwise “Drive” for a great SaaS company. Create an equilibrium anywhere between profiles which could desire their guest inside regards to attraction, but add links that can lead your web visitors during your harness. Make certain that truth be told there’s a lot of separation between the sidebar or other aspects. Perhaps one of the most the most common is allowing construction be in the way away from function. In the event the folks can be’t give a link out of looks copy, you may have difficulty.
Visitors are able to use filters so they can easily find what they’re looking for. Without the right training and you will structure, a website can seem perplexing. Users you’ll log off ahead of getting together with the appeal and you may overlook just what you are going to’ve already been an excellent feel. Empreinte provides extremely innovative navigation when it comes to notes you to definitely you might click. For each and every card means an anchor connect as well as the notes rearrange once it scrolls in order to point.
This web site compiles 10 well-known webpages routing problems to stop when developing and you will developing websites. By steering clear of these errors, you can ensure that you can get easy website navigation which will offer a positive user experience. Because the an internet site designer, you would features went along to 1000s of other sites. You would have observed your header eating plan stays uniform within the most. Including, you will have a home webpage, from the you page, products/functions, costs, and contact you webpage.
To do this, put the newest cause kind of as the “Click – Only Website links.” Next set it up to simply lead to to your certain hook up clicks. Ultimately, fire the new mark centered the newest “Click Element” coordinating an excellent CSS selector. Stripe’s solution is to use a great slider or take advantageous asset of vertical place and you will pages’ habit of search to your cellular. Mobile navigation could be more difficult as a result of the smaller amount out of room. However the services isn’t hiding extremely important routing issues to your mobile. Sephora does a fantastic job of this on the top-peak kinds, including the cosmetics page.

Which have one mouse click, you can dive to your field of lipsticks, eyeshadows, and, to make their searching feel a wonderful and you will efficient one to. A refined hover impact adds an artwork cue that affiliate provides a choice, recommending particular level of correspondence. The entire construction ties in to the flowery motif, as well as the navigation is actually visually pleasant and easy to make use of.
Under criteria in which the web page is only redirecting when an activity is done by member then obtaining the webpage on the right back option records would be ok. But if the webpage auto redirects you then would be to fool around with change so that the associate may use the rear option without being forced back into the new page the brand new reroute delivers. In the earlier analogy your learned ideas on how to browse anywhere between microsoft windows using the MaterialPageRoute away from Thing Section. But not, within the Flutter you are not limited by Thing design language, alternatively, you will also have use of Cupertino (iOS-style) widgets. All of the Squarespace website theme establishes your right up for success having a built-within the navigation framework and you will optimized UX to help you stress crucial pages and webpage has.
They surrounds menus, links, keys, or any other section one to try to be routes, powering pages through the digital surroundings and you will helping them find need information or characteristics. Website navigation is the system out of devices and features designed to let users discover guidance and navigate because of a website effortlessly. It gives menus, website links, and appear bars, critical for boosting consumer experience by allowing easy access to some areas and you can content. Your website routing you have arranged could possibly get works perfectly for the the brand new desktop adaptation, nevertheless need to be sure it works well to many other products.